Does anyone know of a relatively easy way to get QR codes to show on screen in E-10.1? There are lots of websites that will generate them for free, but can you push a field to that site and have it display the QR code? Copy and paste is getting old.
actually this website has an HTML code for a barcode generator. Anyone know how to plug this into a dashboard?
Brandon,
I used a different site and a different way to get it on screen, but not in a dashboard.
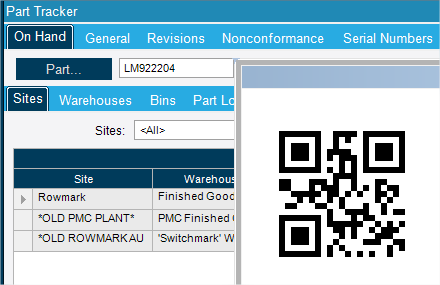
I used the BAQ Zone in the Extended Properties for the Part.PartNum field to show a QR code for the part number:
- Create a shared BAQ on the Part table that returns the Part number and a Calc field that constructs the URL, here is mine:
'https://chart.googleapis.com/chart?cht=qr&chl=' + Part.PartNum + '&chs=180x180&choe=UTF-8&chld=L|2%27 alt=%27qr code%27'
Note the %27 is critial for the URL quote replacement. (manually URL encoding) - In Extended Properties, set the Zone BAQ to the BAQ
- Open Part Tracker and click on the BAQ Zone arrow to the right of the part number field:

You can probably do something similar in a dashboard, the key being to have a calc field in your BAQ that the dashboard can use… I’ve never tried that … maybe I will.
-Rick
www.getaligned.solutions
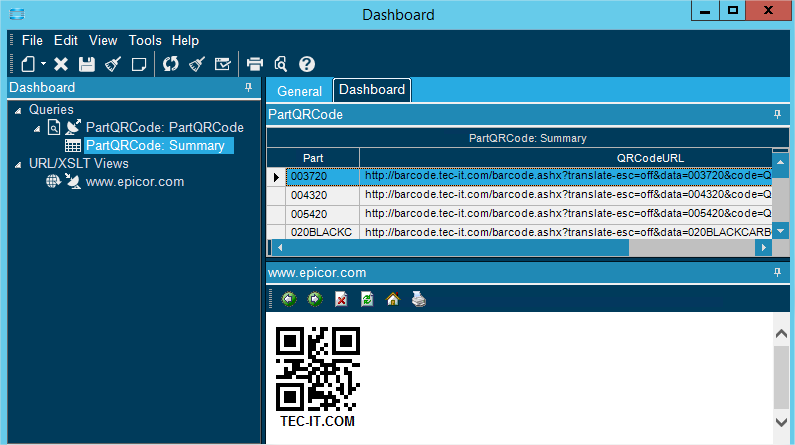
Here I tried it with your site, this is the calc field URL:
'http://barcode.tec-it.com/barcode.ashx?translate-esc=off&data=' + Part.PartNum + 'code=QRCode&unit=Fit&dpi=96&imagetype=Gif&rotation=0&color=000000&bgcolor=FFFFFF&qunit=Mm&quiet=0'

Yeah, rock it with a dashboard!
- New Dashboard on your BAQ
- Publish the QRCode URL column on the Publish tab
- New icon > New URL/XSLT View
- Set the Publisher to the column you set in step 2.
- Refresh… boom!
Awesome! That’s going to be super helpful.
It looks like you can also just calculate it in the URL view using tokens, then you don’t need the calculated field in the BAQ. You just can’t use the quotes that way. Good stuff.
Brandon,
Can you post and example of using tokens for the benefit of all?
That’s a good idea.
I don’t have my computer with right now so I can’t do it up right with screen shots but I think I can explain it.
So when I asked the original question, I didn’t know how to integrate something from a website into the URL. That’s what Rick helped me with. So the part that starts with the Http is the URL. If you look at his post about the calculated field you can see where he puts the +part.partnumber+
That showed me where I had to replace the part of the URL with the data I wanted in the barcode. The + is the way to concatonate in SQL and in calculated fields.
Once I knew what part to replace, I knew that you can use something called tokens in the url viewer. Then you don’t have to make a new field in the BAQ. How that works is you go to the properties of the BAQ in your dashboard and you choose which fields you want to publish. These will become the building blocks or tokens for the custom URL. Then when you add the URL address, you put the tokens in where you want the data to change when you click on a new row. A token is signified buy square brackets around a word you choose. [Part] for example, or whatever you want it to be. Once you put those pieces in the URL part of the URL view properties screen, you go down to the bottom section and click new. This will add a row where you can choose one of your published fields. After you pick one on the left, to the right you put in the same thing you put in the URL to be your token. Like [part]. Then the viewer will add in whatever is being published in the URL. So for the barcode example, this puts in what you want into the barcode. You can use as many as you want, so if you have things that are more complicated or go to different locations you can build them up there.
This can also be used to look at network locations too. I’ve used this method for part print lookup. We have all of our PDFs in one folder, and I use the part number token to look up the print I want to see, and now I can see prints and it follows along with the part number on the row I am clicked on. Works great for a customization in engineering workbench to add methods because you don’t have to use a different program for print looking and it follows along. There’s more setup in the customization, but I can eleborate on how that works too if someone would like that info.
The benefit of the tokens is to not have to make another field in the BAQ. But that really isn’t that hard either so both ways are valid. But if you are using the URL viewer somewhere you didn’t make the BAQ, the tokens make it possible.
I’ll try to get some screen shots up next week when I’m in the office.
So here’s an example with screen shots, as I need this for some testing.
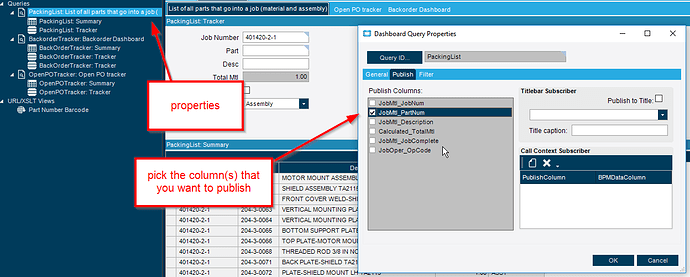
The first thing you have to do before setting up the URL viewer is publish the columns that you want. In my case I just want the part number, so that’s what I pick.
Next, add the new URL viewer. This is in a dashboard that I already created, so I didn’t want to go in and mess with the BAQ to get that calculated field. So I’ll use the tokens to create the URL instead of the calculated field.
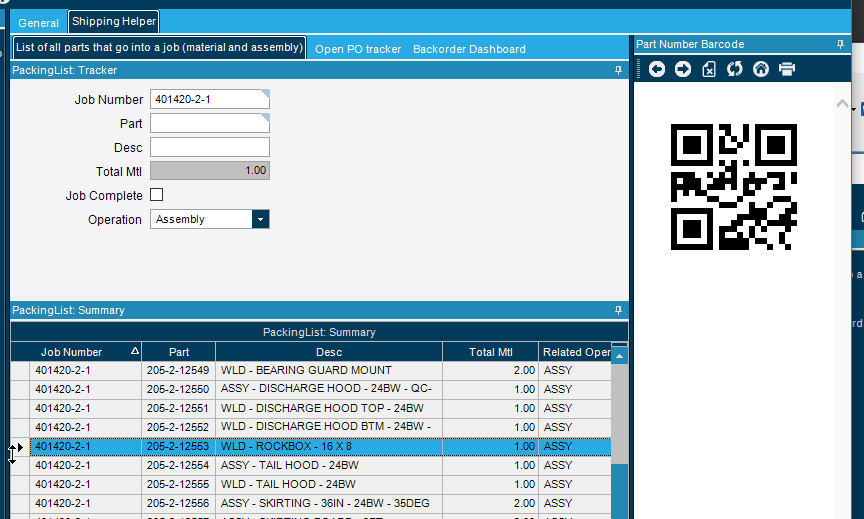
Below you can see the set up of the URL viewer. I changed the caption that means something useful, then added teh URL address with the modifications shown in the picture.
After I click ok I docked that panel over to the side and now I have a barcode that follows along with the row.
Brandon,
i been researching how to use the QR codes in our products, where we can serial track through the assembly process but im new setting this and i would like some guidance,
the idea i have in mind is.
1 Create the op to create the QR CODE in EPICOR, not externally
2 use a laser engraver to engrave our product (idk what would be the best option)
3 have the system read the QR to serial track the product until gets shipped.
any help is Appreciated to point me to the right direction.
Thank you
1 creating the code in epicor has no value as it references data in epicor. just create it externally for your engraving process you recommend in 2.
2 no idea how you send a job like that to an engraver but i’m thinking you may need something to convert the qr code to svg style paths that an instrument like that can handle? Maybe not maybe you can just send it a print job but that’s above my pay grade
3 you can build the scanning of a qr code anywhere in the system depending on what info you store in it.
You need to bake this plan more before we can offer any substinant help, but above is the best I can offer you from what you have provided so far.
Joshua,
thank you for the reply, as far as my request i would need hel to implement QR CODE SERIAL TRACKING in the system , where i can imprint or etch the QR, then i can used to track the part through the process, i don’t have any knowledge in how to do this but i know the system is capable, how to implement it is my challenge
see picture
is the system capable of creating the serialized QR codes so they can be sent from MES to the laser marker/ engraver
here are the pics of the QR and engraver
I would like to talk to you if possible through the phone
Phone: 760-208-6002 ext. 9506