Plug-able editors and Source Control: It would be cool if there was a way to let users use other editors (VS Code, Sublime Text, Notepad++, etc.). Epicor wouldn’t have to write those interfaces, I would let the user-base do that but they would have to create the framework to make it happen. Again, this would help interface to a source control system like git, Perforce, etc.
Since the Configurator really only collects data and processes ‘logic’ to validate those entries, it seems entirely possible that we could code the entire thing inside an IDE of our choosing, as long as that platform allowed us to use REST(or BO’s) to complete the PCLookup and PCInputValue calls back to Epicor.
This would allow us to utilize all of the functionality of our chosen IDE while still being isolated from Epicor’s core code/DB. Basic things that make the UI more pleasing, like font style/color, field highlighting, label colors, button controls, etc. - some of which are available currently but are difficult to do - and it would allow additional freedoms of script logic
They can embed Microsoft’s VS Code as well since it is an open source project.
https://microsoft.github.io/monaco-editor/
Very similar to this feature request, which is slightly more general. Allow external editors to work to modify/customize Epicor - Feature Requests and Suggestions - Epicor User Help Forum
In theory you can already do this with their Essential Objects WebBrowser that they are using for Active Homepage.
If anyone is curious the Web Engine that Epicor went with is .NET PDF and WebBrowser Component
You’ve done a lot of work with CefSharp, how hard is it to integrate into a customization?
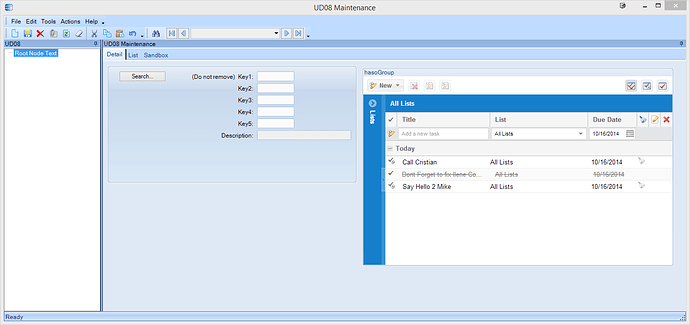
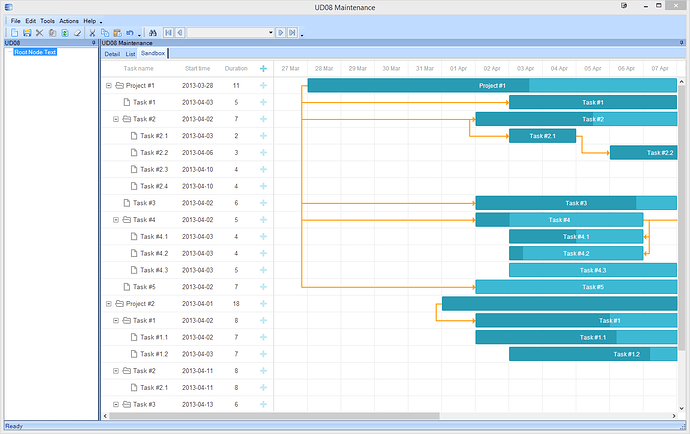
Very Easy, its just a Browser Component (Chrome) that loads an .html file and passes a BAQ as JSON Object to JavaScript then all the work is done on the web part until someone clicks save or print then I send the JSON Object to C#. I think in EO you can actually bind an html element and it will take care of the syncing itself (need to try it). =)
You can get creative creating little “Widgets” and just launching them in GroupBoxes the HTML/CSS takes care of scaling.